Wenn du auf der Suche nach einem WordPress-Theme bist, hast du die Qual der Wahl. WordPress hat über 10.000 Themes, die dir kostenlos zur Verfügung stehen. Ein ganzes Leben reicht nicht aus, alle diese Themes auszuprobieren.
Gibt es das beste Theme? Jein. Themes haben bestimmte Schwerpunkte. Einige sind besser für Blogs geeignet, die anderen für Online-Shops und die anderen wiederum spezialisieren sich auf Online-Kurse. Es gibt Themes für Designer und Themes für Menschen, die keine Ahnung vom Design haben.
Wenn du auf der Suche nach dem besten kostenlosen Theme für einen Affiliate-Blog oder Affiliate-Website bist, dann solltest du Kadence Theme ausprobieren.
Was ist Kadence?
Kadence ist ein Mehrzweck-WordPress-Theme, das kostenlos zur Verfügung steht. Es hat sowie eine kostenlose als aus eine Pro-Version, die mehr Möglichkeiten bietet.
Der Name Kadence steht aber nicht nur für das Theme selbst, sondern für ein Bundle aus weiteren WordPress-Plugins, die von den gleichen Entwicklern stammen. Du brauchst nur zwei davon:

Das wichtigste kostenlose Plugin ist Kadence Blocks. Das ein Page-Builder-Plugin, das den Gutenberg-Editor von WordPress erweitert. Wie das Kadence-Theme gibt es auch Kadence Blocks sowohl in einer kostenlosen als auch in einer Pro-Version.
Ich teile diesen Artikel in zwei Abschnitte auf, damit du genau sehen kannst, was in der kostenlosen Versionen enthalten ist und was du bekommst, wenn du auf die Pro-Version aktualisierst.
Was ist in der kostenlosen Version von Kadence enthalten?
Es gibt zwar unzählige kostenlose Themes, aber Kadence hebt sich davon ab.
Es ist nicht nur ein sehr schlankes Theme, das dazu beiträgt, dass deine Website schnell geladen wird, sondern bietet auch weit mehr Design- und Anpassungsfunktionen als die meisten kostenlosen Themes.
Da Kadence sowohl in der kostenlosen als auch in der bezahlten Version erhältlich ist, würdest du wahrscheinlich erwarten, dass die kostenlose Version sehr eingeschränkt ist. Aber das ist überhaupt nicht der Fall. Das kostenlose Theme ist sehr leistungsfähig und erlaubt Erstellung professionelle Seiten ohne Einschränkungen.
Demo-Tipp: Dieser Blog nutzt die kostenlose Version von Kadence.
Theme Einstellungen
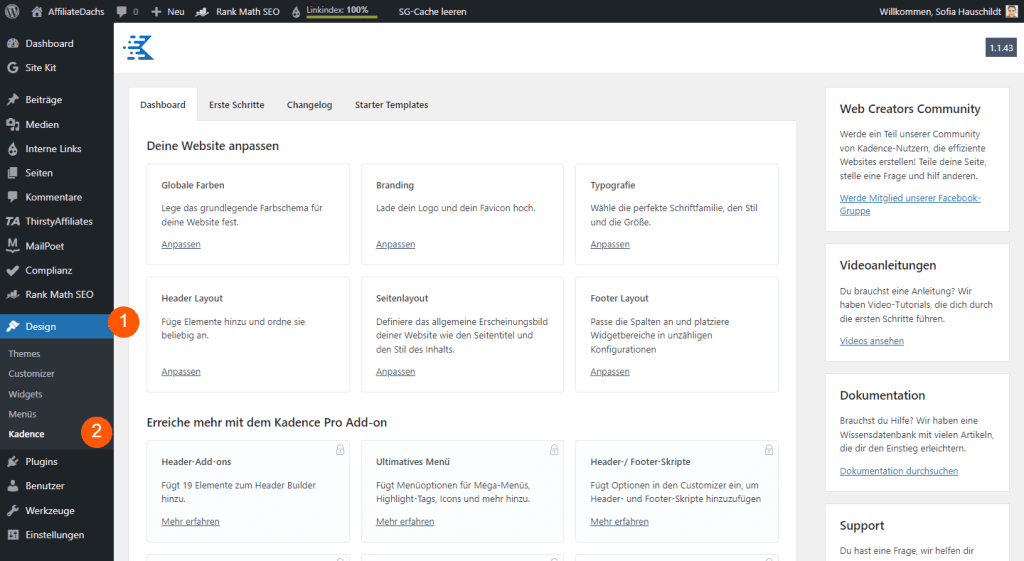
Wenn du das kostenlose Theme installiert hast, findest du die Theme-Einstellungen über den Link „Kadence“ im Menüpunkt „Design“.

Die kostenlose Version enthält Einstellungen für sechs verschiedene Bereiche:
- Globale Farben
- Branding
- Typografie
- Header Layout
- Seitenlayout
- Footer Layout
Wenn du auf eine dieser Optionen klickst, öffnet sich Theme-Customizer, in dem du die volle Kontrolle über diese Einstellungen hast.
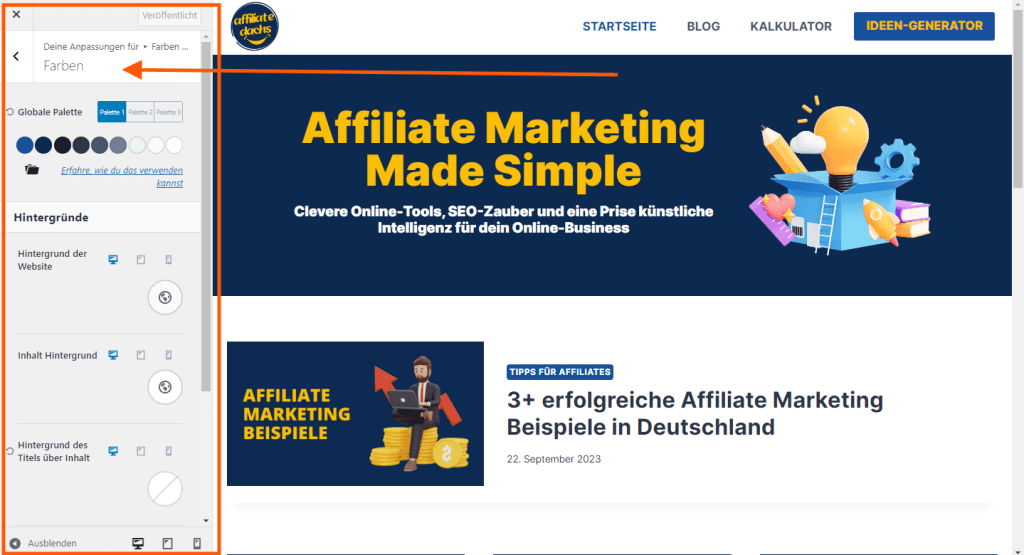
Globale Farben

Die von Kadence angebotenen Farbeinstellungen haben mehr Optionen, als die meisten anderen kostenlosen Themes. Du kannst die Hintergrundfarbe der Website, die Hintergrundfarbe des Inhalts und die Linkfarbe einstellen. Du kannst sogar eine komplette Farbpalette für deine gesamte Website festlegen.
In der globalen Palette kannst du zwei Akzentfarben, mehrere Textfarben und Hintergrundfarben festlegen. Du kannst aus drei vordefinierten Farbpaletten wählen oder jede einzelne Farbe individuell anpassen. Damit hast du volle Kontrolle über die Farben, die auf deiner Webseite verwendet werden.
Die Nützlichkeit der globalen Farbpaletten ist einfach umwerfend. Mit nur ein paar Minuten Zeitaufwand und paar Klicks kannst du alle Farben für deine Website festlegen. Dafür benötigst du keine spezielle Design- oder CSS-Kenntnisse.
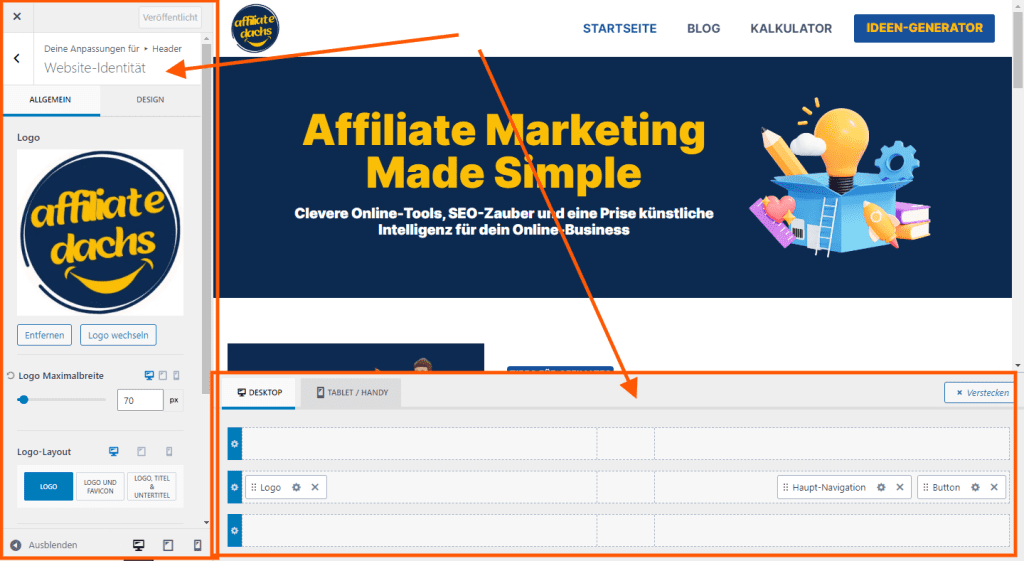
Branding

In diesem Bereich lädst du dein Logo hoch und bestimmst, wie und wo das Logo positioniert wird. Du kannst auswählen, es allein als Bild, mit dem Titel deiner Webseite als Text oder zusätzlich mit dem Untertitel angezeigt wird.
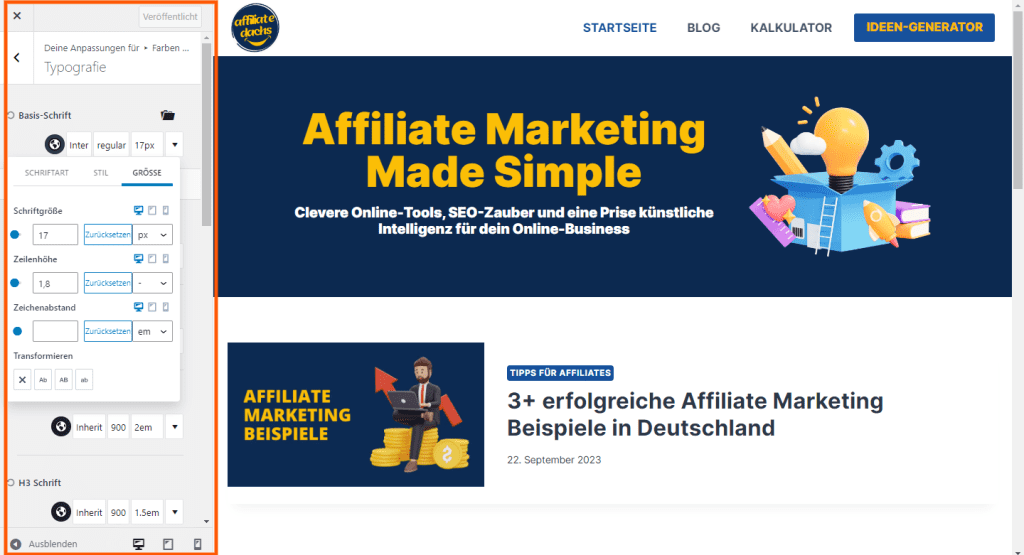
Typografie

In den Einstellungen für Typografie kannst du Schriftarten festlegen. Du hast eine Auswahl aus über 1.500 Google Fonts. Alle diese Schriftarten sind bequem mit Mauskick in den Einstellungen erreichbar.
Du kannst verschiedene Farben für Fließtext sowie für jede der Überschriften h1-h6 und andere Elemente, wie die Breadcrumbs auswählen. Dabei hast du Kontrolle über die Schriftgröße und Stile für jeden Bereich einstellen.
Die Größe der Schriftarten kann für alle Gerätearten separat definiert werden. Du kannst zum Beispiel größere Schriften für Desktop und kleinere für Mobilgeräte festlegen.
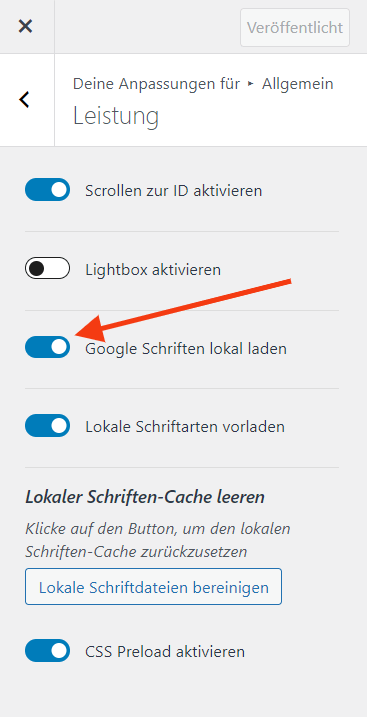
Leider gibt es schon länger ein DSGVO-Problem, das die Nutzung von Google Fonts auf den Websites erschwert. Um dieses Problem zu lösen, findest du zahlreiche Anleitungen und Plugins.
Mit dem Kadence-Theme musst dir keine Sorgen um datenschutzrechtliche Verstoße machen. Du legst einfach einen Schalter um, um die Google Fonts lokal zu hosten, und Kadence erledigt den ganzen Zauber im Hintergrund automatisch.

Mit dieser Einstellungen werden alle Google Fonts, die du auf deine Webseite nutzt, in deiner Seite importiert und abgespeichert. So brauchst du keine Verbindung zum Google Server mehr, wenn deine Seite geladen wird. Damit entstehen auch keine datenschutzrechtlichen Probleme wegen Google Fonts.
Diese Einstellung befreit dich nicht nur von der rechtlichen Sorgen, sondern sorgt zusätzlich für schnellere Ladezeiten.
Header Layout
Die Einstellungen für das Header-Layout (Kopfzeile deiner Webseite) ist das Alleinstellungsmerkmal von Kadence. Während du in der Pro-Version mehr Optionen bekommst, kannst du auch der kostenlosen Version das Layout und Design der Kopfzeile sehr individuelle anpassen.
Die Einstellungen dafür auf zwei Registerkarten aufgeteilt: Allgemein und Design. Auf der Registerkarte „Allgemein“ legst du fest, welche Elemente in der Kopfzeile angezeigt werden sollen. Um ein Element in den Kopfbereich hinzuzufügen, ziehst du es einfach mit der Maus rüber und platzierst es an der gewünschten Stelle.

Auf der Registerkarte Design kannst du die Hintergrundfarbe der Kopfzeile (für Desktop, Tablet und Mobiltelefon getrennt) und die Bildschirmgröße für den Wechsel zur mobilen Kopfzeile festlegen.
Wenn du auf der Registerkarte „Allgemein“ auf ein Element klicken, werden zusätzliche Optionen angezeigt.
Zum Beispiel, wenn du auf „Haupt-Navigation“ klickst, kannst du Optionen für das Layout und Design des Hauptmenüs festlegen. Du wirst überrascht sein, wie viele verschiedene Optionen für die meisten dieser Elemente zur Auswahl stehen.
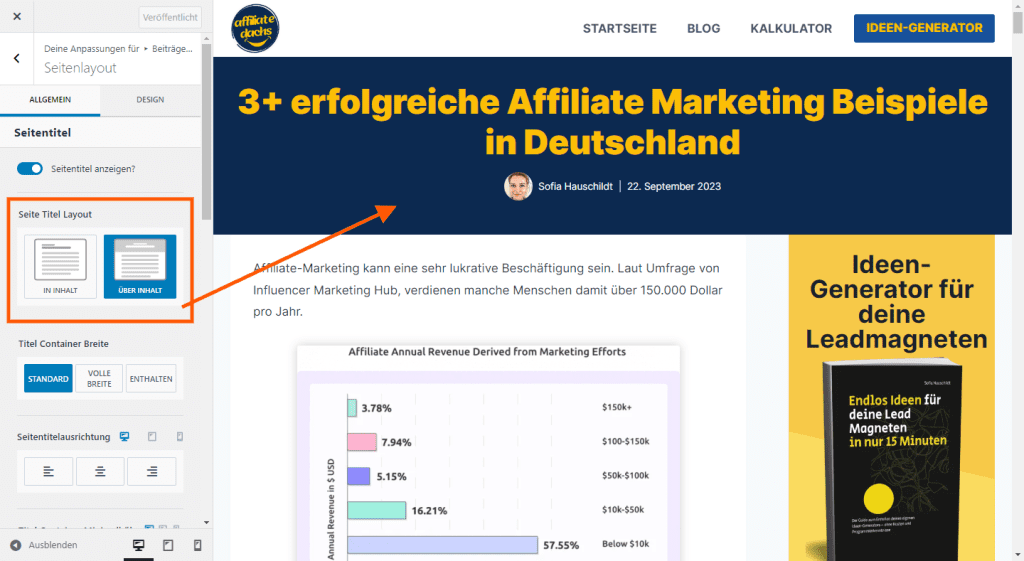
Seitenlayout
Mit den Einstellungen für das Seitenlayout kannst du benutzerdefinierten Vorlagen für viele Bereiche deiner Webseite erstellen. Diese Vorlagen werden als Standardseitenlayout für folgende Inhaltstypen genutzt:
- Layout der Seiten
- Layout einzelner Blogbeiträge
- Archiv Layout
Wenn du weitere Plugins installierst, dann erscheinen in dieser Auswahl auch individuelle Inhaltstypen, z. B. das Layout für einzelne Lektionen für LifterLMS-Plugin oder die Archiv-Seite für Mailpoet-Newsletter.
Das tolle ist, dass man aus vielen vordefinierten Optionen auswählen kann. Und egal welche Option man auswählt, Kadence Theme macht daraus einen peppigen Look.

Du hast die Kontrolle über die Anzeige des Seitentitels, die Seitenbreite, ob eine Seitenleiste angezeigt werden soll oder nicht, die Position der Seitenleiste, Beitragsbilder, Kommentare und mehr.

Wie für Kopfzeilen-Layout werden auch die Einstellungen für das Seitenlayout auf zwei Registerkarten angezeigt: Allgemein und Design.
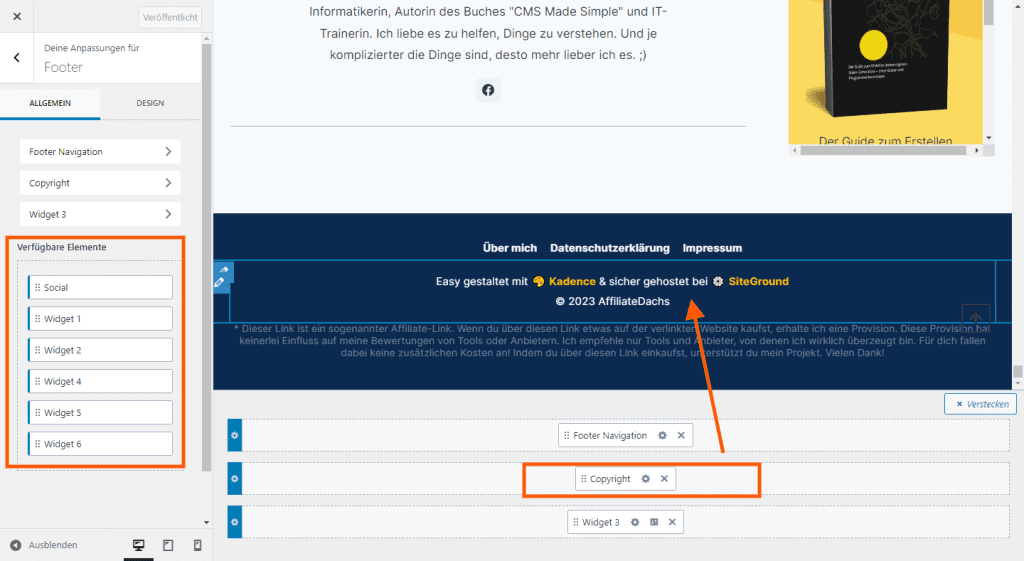
Footer Layout
Du hast auch die Kontrolle über die Elemente, die in der Fußzeile deiner Webseite angezeigt werden. Auch hier ist das Design der Elemente möglich. Ziehe einfach die Elemente, die du einbinden möchtest, per Drag & Drop und verwende dann die Registerkarte „Design“, um deren Aussehen zu steuern.

Weitere Anpassungsoptionen
Während die sechs oben genannten Bereiche über die Theme-Einstellungen von Kadence aus dem Admin-Bereich zugänglich sind, findest du zusätzliche Optionen im Customizer. Dafür klickst du im Adminbereich von WordPress auf Design -> Customizer.
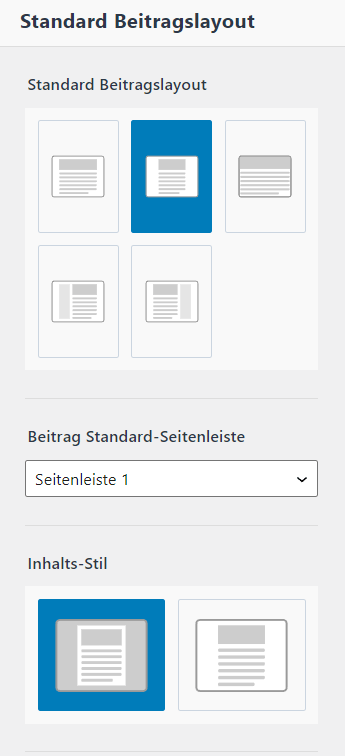
Wie schon vorhin gesehen, kannst du das Standard-Layout für Blogbeiträge anpassen. Das geht ähnlich wie bei den oben beschriebenen Seitenlayout-Optionen. Du kannst auch das Layout und Design des Archivs, der Suchergebnisse und der 404-Seite anpassen.
Insgesamt gehen die Anpassungs- und Designeinstellungen des kostenlosen Kadence-Themes weit über das hinaus, was du bei einem kostenlosen Thema erwarten würdest. Es reicht zwar nicht an die Möglichkeiten von Kadence Pro heran, aber für Anfänger ist es mehr als genug.
So hast du die Möglichkeit, Kadence auszuprobieren und zu sehen, ob es dir gefällt, bevor du die Pro-Version kaufst (wenn du sie überhaupt brauchst!).
Starter Templates
Wenn du Kadence installierst und aktivierst, wirst du gefragt, ob du auch ein Plugin mit kostenlosen Startvorlagen installieren möchtest. Diese Vorlagen machen es schneller und einfacher, die Website einzurichten. Und genau wie die umfangreichen Anpassungsoptionen übertreffen die kostenlosen Templates das, was du von einem kostenlosen Thema oder Plugin erwarten würdest.
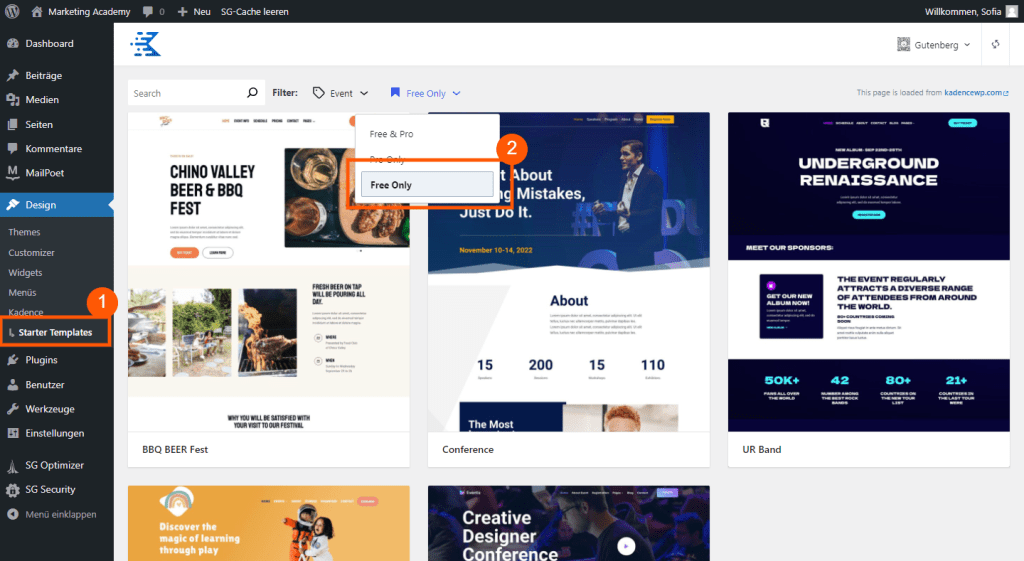
Sobald du das Plugin Starter Templates installiert hast, kannst du die Einstellungen dafür im WordPress-Adminbereich unter Design > Kadence > Starter Templates aufrufen.

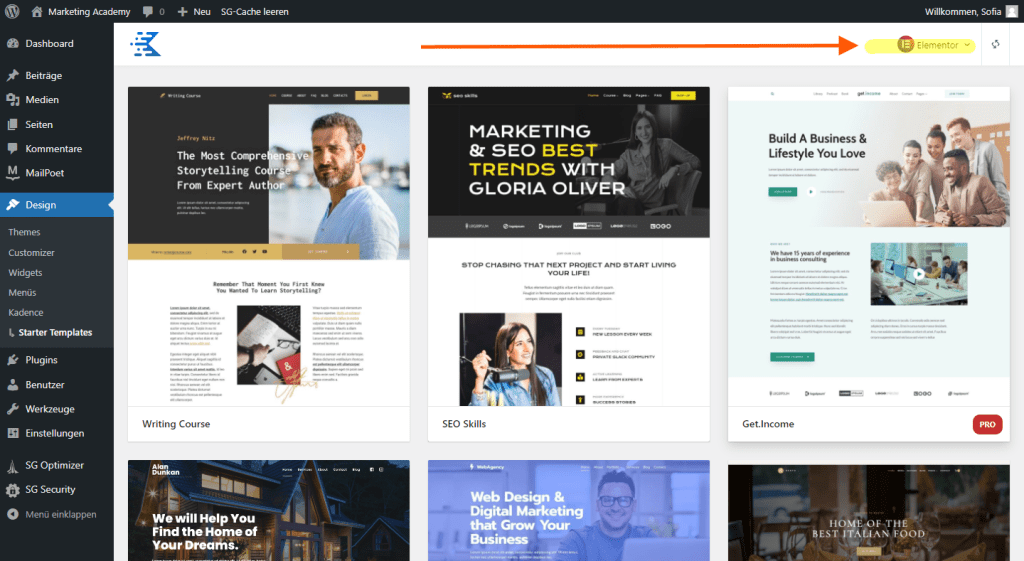
In diesem Beispiel siehst du die Templates, die auf dem Gutenberg-Editor von WordPress basieren. In der weiteren Auswahl oben, findest du Templates, die spezielle für den Page Builder Elementor geeignet sind.

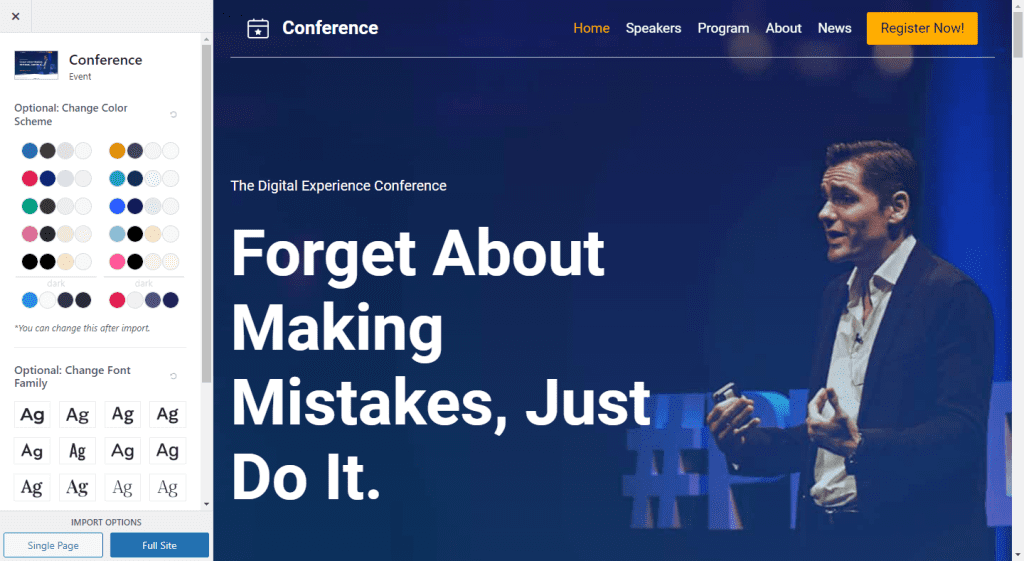
Wenn du eine Vorlage auswählst, werden dir verschiedene Optionen wie das Farbschema und die Schriftfamilie angezeigt.

Nachdem du den Import gestartet hast, dauert es nur eine Minute, und schon ist die Website eingerichtet und bereit zur weiteren Anpassung. Dazu gehören alle erforderlichen Seiten, wenn du die Option für eine vollständige Website (Full Site) gewählt hast, Menüs, alle Bilder und sogar kostenlosen Plugins, die für dieses Starter Template benötigt werden.
Ab hier gehst du einfach die einzelnen Optionen im Customizer durch und passt den Text und die Bilder nach Bedarf an. Das spart enorm Zeit.
Kadence Blocks Plugin
Genau wie das Kadence-Theme kann auch das Kadence Blocks-Plugin kostenlos heruntergeladen und mit der Pro-Version erweitert werden (wenn du willst). Während die Pro-Version sehr beeindruckend ist, hat auch das kostenlose Plugin eine Menge zu bieten.

Mit der kostenlosen Version hast du großartige Kontrolle über das Layout und Design deiner Seiten und Beiträge. Und das Beste ist, dass es dir sehr vertraut sein wird, wenn du in der Vergangenheit schon den Gutenberg-Editor verwendet hast. Die Lernkurve ist gering, verglichen mit dem Erlernen eines neuen Page Builders wie Elementor von Grund auf.
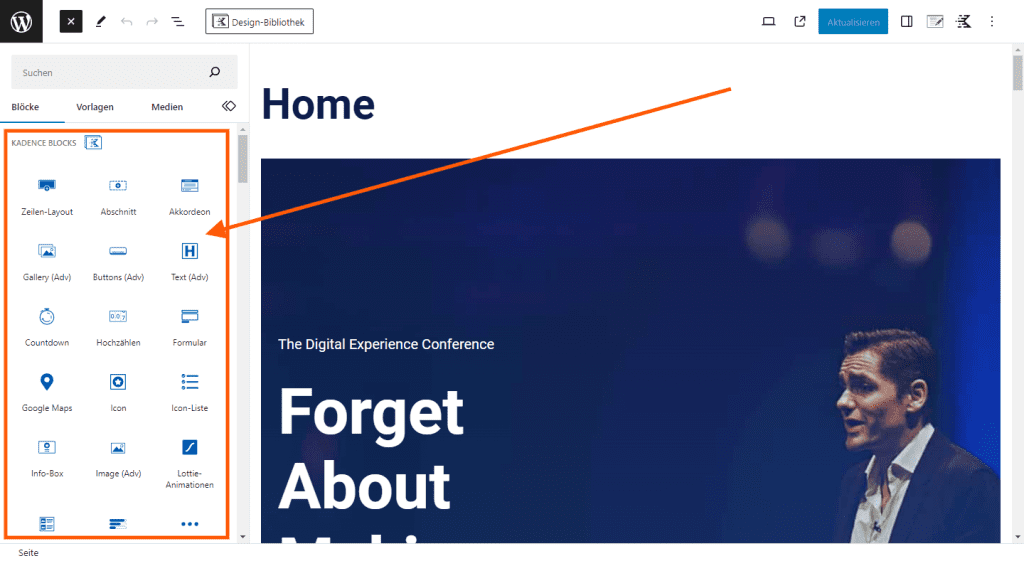
Zu den Blöcken, die du mit der kostenlosen Version des Plugins erhältst, gehören unter anderem:
- Zeilenlayout
- Tabs
- Info-Box
- Countdown
- Beiträge
- Inhaltsverzeichnis
- Formular
- Erweiterte Galerie
- Akkordeon
- Referenzen
- Erweiterter Button
- Icon-Liste
- Abstandshalter/Trenner
- Icon
- Erweiterter Text
- und noch einige mehr
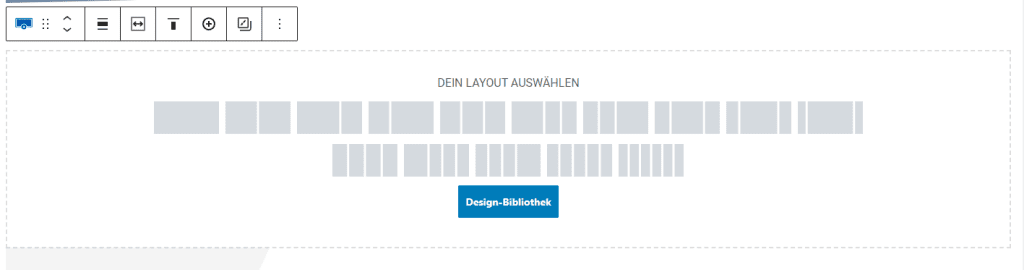
Der Zeilen-Layout-Block ist ein äußerst leistungsfähiges Werkzeug zur Steuerung des Layouts deiner Seiten. Wenn du einen Zeilen-Layout-Block hinzufügst, kannst du die Anzahl der Spalten auswählen und die Designdetails steuern.

In der PRO-Version bekommst du noch weitere Blöcke dazu:
- Bilder-Overlay
- Beiträge-Karussell
- Produkt-Karussell
- Modale Fenster
- Video-PopUp
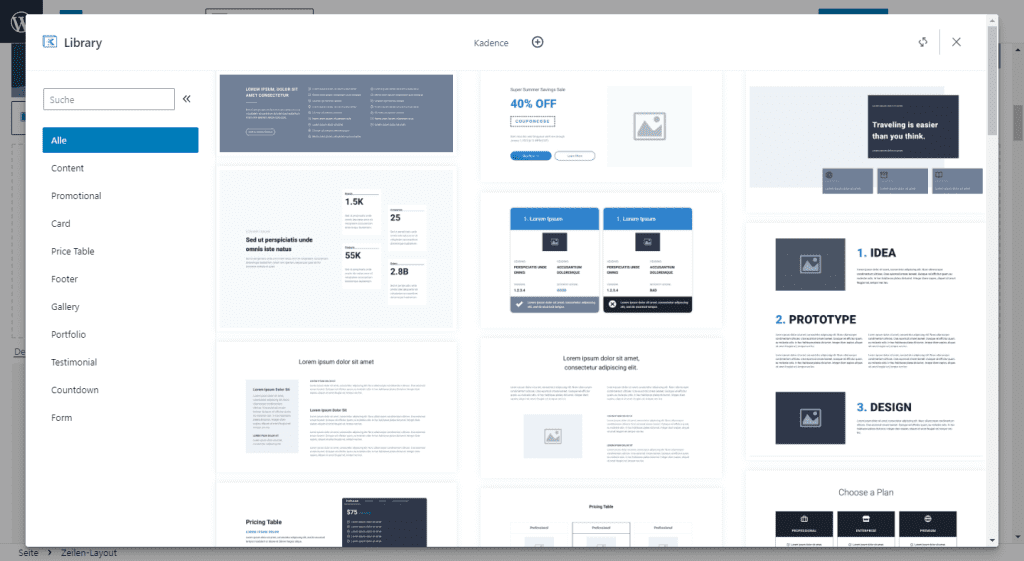
Design-Bibliothek
Kadence Blocks enthält auch eine Design-Bibliothek mit vorgefertigten Blöcken. Das ermöglicht dir, deine Seiten nach Lego-Prinzip aus fertigten Bausteinen zusammenzuklicken.

Ob du eine Preistabelle, ein CTA-Block, ein Kontaktformular, eine Feature-Liste oder FAQ benötigst, alles ist per Mausklick erreichbar.
Support
Was ich besonders hervorheben will, ist die Tatsache, dass Kadence für die Benutzer der kostenlosen Version hervorragenden Support bietet. Das ist für kostenlose Versionen nicht selbstverständlich.
Um die Benutzer der kostenlosen Version zu unterstützen, hat Kadence eine kostenlose Community eingerichtet. Die Registrierung reicht, um die Fragen an das Support-Team zu stellen. Eine offizielle Facebook-Gruppe steht auch zur Verfügung.
Welche zusätzlichen Funktionen bietet Kadence Pro?
Das kostenlose Kadence-Theme und das Kadence-Blocks-Plugin enthalten beide so viel, dass man sich fragt, welche zusätzlichen Funktionen man erhält, wenn man die Pro-Version kauft?
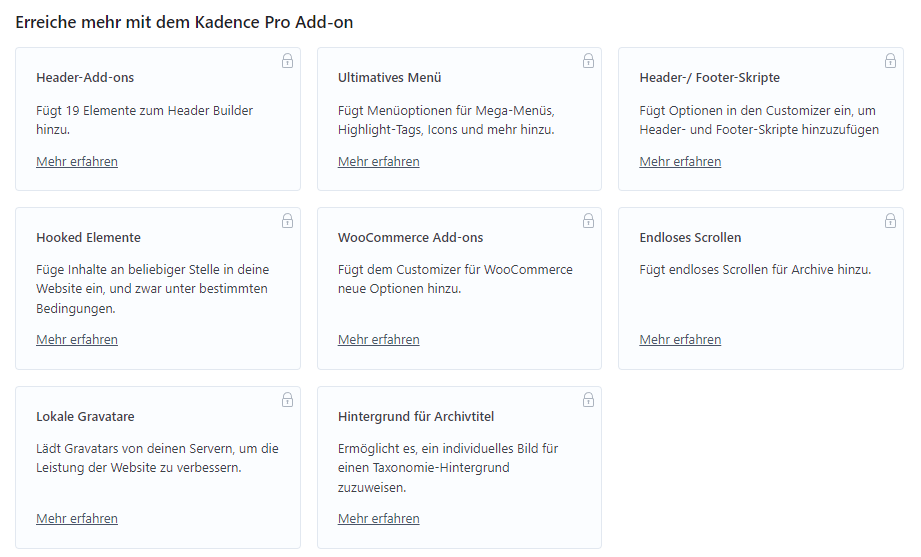
Kurz gesagt, Kadence Pro baut auf den Funktionen auf, die im kostenlosen Theme verfügbar sind. Wenn du dir die Kadence-Einstellungen anschaust, findest du die Pro-Add-ons, die beim kostenlosen Theme ausgegraut sind.

Als Beispiel dafür, wie Kadence Pro auf den Optionen des kostenlosen Themes aufbaut, schau dir Header-Add-Ons an. Das kostenlose Design enthält die Einstellungen für das Header-Layout, aber die Pro-Version bietet dir 19 zusätzliche Elemente, die du im Header deiner Webseite verwenden kannst.
Du bekommst auch zusätzliche Menüoptionen, um ein schönes Mega-Menü, mehrspaltige Dropdowns, Dropdowns mit benutzerdefinierten Hintergründen zu erstellen oder Icons in dein Menü einzubinden.
Wenn du eine E-Commerce-Website erstellst, wirst du das WooCommerce-Add-on lieben, das zusätzliche Optionen innerhalb des Customizers für WooCommerce-Shops bietet.
Das Pro-Upgrade enthält außerdem Hooked-Elemente, die du an beliebiger Stelle auf deiner Website einfügen kannst. Du kannst diese Elemente nur bestimmten Benutzern oder je nach Seiten- oder Beitragstyp anzeigen.
Zusätzlich zu diesen Funktionen (und es sind bei Weitem nicht alle!) erhältst du ein Jahr lang Support und Updates.
Kadence vs. Elementor oder beides?
Elementor ist ein Page Builder, mit dem man Webseiten ohne Programmierkenntnisse visuell aufbauen kann. Viele fangen mit Elementor an, weil es so einfach zu bedienen ist.
Wenn du Kadence Theme einsetzt, musst du dich nicht gegen oder für Elementor entscheiden. Du kannst beides nutzen.
Kadence Theme bietet sogar Starter Templates für Elementor.
Du kannst aber auf Page-Builder wie Elementor verzichten, wenn du das Plugin Kadence Blocks nutzt. In einem YouTube-Video kannst du sehen, wie man mit Kadence sehr komplizierte Seiten nachbauen.
Ich selbst habe Elementor PRO auf meinen Seiten eingesetzt. Ich habe darauf verzichtet, da Elementor die Ladezeiten meiner Webseiten stark ausbremste. Sobald ich auf Elementor verzichtet habe, waren die langsamen Ladezeiten Vergangenheit.
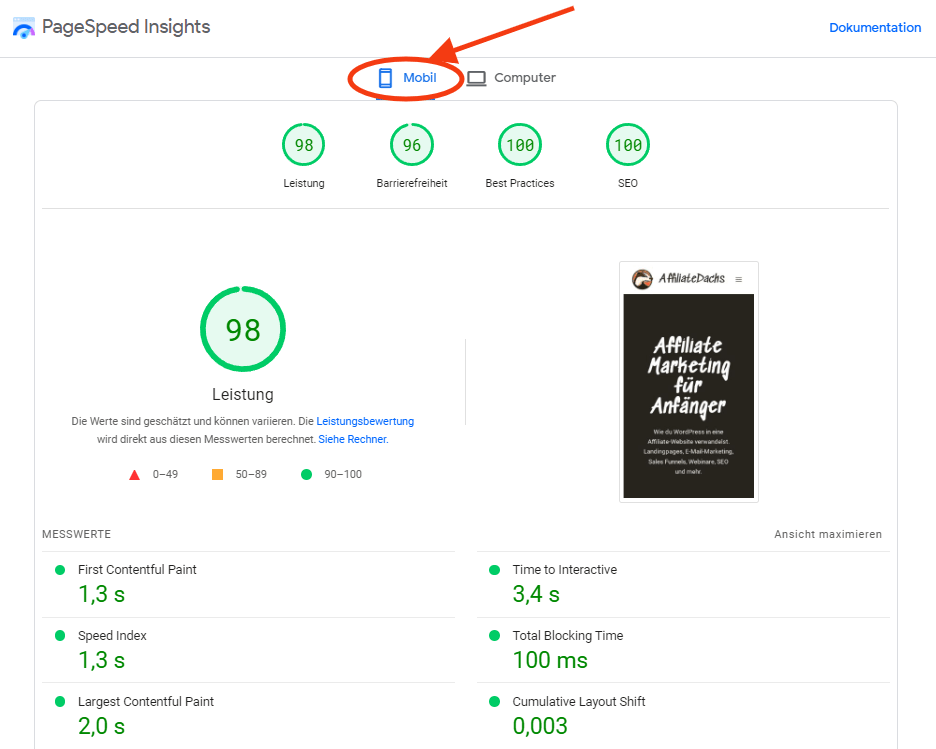
Das ist das Ergebnis von PageSpeed Tests für meinen Blog, der auf Kadence Theme und Kadence Blocks aufgebaut ist.

Da die Ladezeit (Core Web Vitals von Google) ein Ranking-Faktor für Websites ist, musste ich unbedingt schnelles Theme haben. Und das konnte Kadence mit Leichtigkeit erfüllen.
Beachte, dass dieser Screenshot die mobile Registerkarte anzeigt. Es ist sehr einfach, auf der Desktop-Registerkarte eine hohe Punktzahl zu erreichen, aber viele Themes und Page Builder scheitern, wenn man zur mobilen Registerkarte wechselt.
Kadence vs. Astra – was ist besser?
Natürlich habe ich auch Astra Theme ausprobiert. Wenn man in WordPress einsteigt, dann kommt man diesem Theme wohl nicht vorbei. 😉
Leider habe ich schnell festgestellt, dass die kostenlose Version von Astra doch sehr eingeschränkt ist. Am Anfang war es mir wichtig, meine Webseiten ohne viele Extra-Kosten zu bauen. So kam ich zu Kadence Theme.
Aber warum empfehlen so viele Astra Theme? Ich habe dazu eine Vermutung: Diese Empfehlung stammt meist aus den Zeiten, als es noch gar kein Kadence Theme gab. Das Kadence Theme ist relativ neu und existiert erst seit 2020. Und in diese kurze Zeit erreichte es enorme Popularität.
Viele Anleitungen und Freebies waren aber langer vor 2020 geschrieben. Wenn man ein Theme aussucht, dann bleibt man oft dabei. Und wenn man damit zufrieden ist und seit Jahren PRO-Version nutzt, dann ist die Empfehlung auch verständlich.
Diese Features sind bei Kadence Theme kostenlos und bei Astra nur in PRO-Version enthalten:
- Obere Leiste, Hauptleiste und untere Leiste für den Header
- Sticky Header (Desktop und Mobile)
- Transparente Kopfzeile
- Verschiedene Seitenlayouts
- Bessere Typografie
- Mehr Farbkontrolle
- Nach oben scrollen-Link
- Widgets für die Fußzeile
- Seitenüberschriften
- Kontrolle der Abstände
- Navigationsmenü
Mit Astra PRO zahlst du für diese Funktionen 50 EUR im Jahr, obwohl du das alles mit Kadence Theme kostenlos haben kannst.
Vorteile und Nachteile von Kadence Theme
Vorteile
Nachteile
Wie viel kostet Kadence Theme?
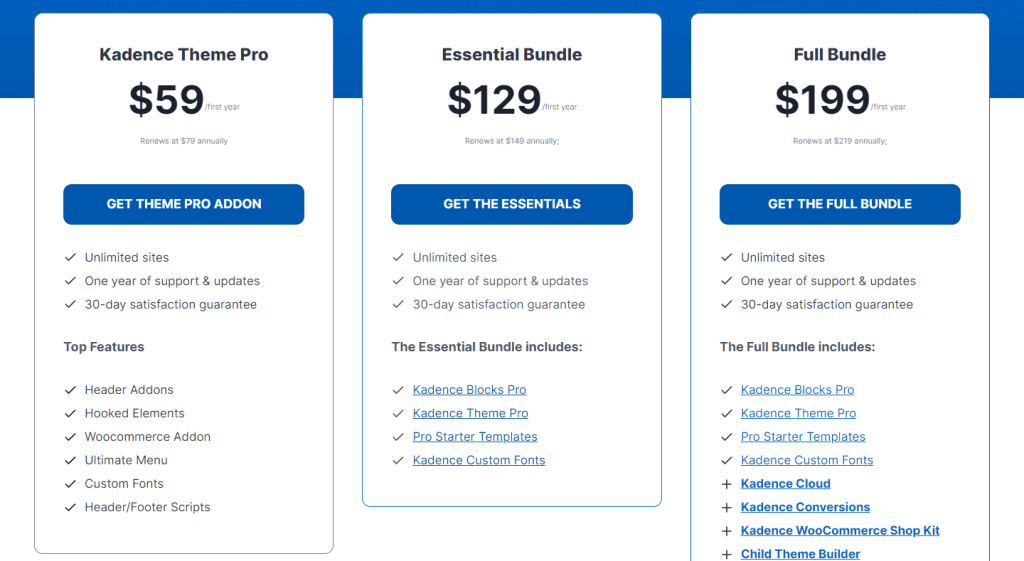
Du kannst die PRO-Version von Kadence Theme einzeln oder im Rahmen eines Bundles kaufen.

In der ersten Option bekommst du nur das Theme in der PRO-Version. Das Plugin Kadence Blocks Pro und Pro Starter Templates musst du in diesem Fall separat erwerben.
In dem Essential Bundle bekommst du sowie das Theme, als auch die beiden Plugins in der Pro-Version. Du kannst diese auf eine beliebige Anzahl der Webseiten einsetzen.
Der Full Bundle beinhaltet zusätzlich zum Essential Bundle:
- Kadence Cloud (eigene Design-Bibliothek mit der Möglichkeit eines kostenpflichtigen Zugangs)
- Kadence Conversions (ein Plugin zur Erstellung von Opt-In-Banner)
- Kadence WooCommerce Shop Kit (Plugin, das die Funktionalität von WooCommerce erweitert)
- Exklusiver Zugang zu allen zukünftigen Produkten
Für Anfänger empfehle ich Essential Bundle. Für die Shop-Betreiber den Full Bundle. Das Theme einzeln ohne Kadence Blocks Pro zu kaufen, ist wenig sinnvoll.
Unabhängig davon, welches Produkt oder welchen Plan du wählst, hast du eine 30-tägige Geld-zurück-Garantie.
Welche Kadence-Features brauche ich für Affiliate Webseite?
Wenn du eine Affiliate-Website oder einen Affiliate-Blog betreibst, dann reicht es nicht, einfach ein hübsches Theme zu haben. Es muss bestimmte Funktionen und Merkmale haben:
- Einfache Erstellung von Landingpages
- Fertige Vorlagen für CTA-Blöcke (Call-To-Action)
- Sehr schnelle Ladezeiten
- Sehr gute SEO-Optimierung
- Responsiv-Design für Mobilgeräte
- Integration mit Social Media
- Verschiedene Blöcke für Produktvergleiche und Bewertungen
- Schneller und kompetenter Support (falls etwas schiefgeht)
Kadence hat alle diese Möglichkeiten bereits in der kostenlosen Version drin. Mit der PRO-Version werden sie noch mal erweitert.
Fazit
Kadence Theme ist das einzige kostenlose Theme, das ich den Anfängern mit kleinem Budget empfehlen kann.
Die Anpassungsoptionen in der kostenlosen Version sind so umfangreich, dass sie mit den Optionen einiger Premium-Themes mithalten.
Während viele Themes, die ein Freemium-Modell verwenden, in der kostenlosen Version nur sehr begrenzte Funktionen bieten (so zum Beispiel Astra Theme), ist die kostenlose Version von Kadence für viele Benutzer mehr als ausreichend.
Das Gleiche gilt für das Plugin Kadence Blocks. Damit kann man auf kostenpflichtige Page Builder, wie Elementor oder Divi, verzichten.
