Kompletter Sales-Funnel inklusive Landingpage, Freebie-Versand und einer automatisierten E-Mail-Serie? Das alles mit WordPress und mit einem kostenlosen Tool? Diese Frage habe ich mir gestellt, nachdem ich knapp 45 EUR im Monat für FunnelCockpit* ausgegeben habe. Anfangs hat es geschmerzt, denn die ersten Affiliate-Einnahmen deckten die Kosten nicht.
Die Antwort ist: es geht auch mit WordPress, ohne kostenpflichtige Tools und nur mit wenigen Einschränkungen.
In dieser Anleitung zeige ich dir, wie ich einen Sales-Funnel von FunnelCockpit nachgebaut habe – und das für 2,99 EUR im Monat (WordPress-Hosting).
Was ist ein Sales Funnel?
Ein Sales Funnel ist eine Marketingstrategie, die die Besucher deiner Seite in mehreren aufeinanderfolgenden Schritten zum Kauf bringt. Ein Funnel ist ein Trichter: oben passt eine ganze Menge rein, aber unten kommt nur ein kleiner, konzentrierter Strahl heraus.
Genauso funktioniert es mit den Besuchern deiner Webseite oder deinen Social-Media-Kanälen. Viele Leute kommen vorbei. Manche bleiben hängen und schauen sich alles genau an, bestellen aber nicht sofort etwas. Am Ende des Tages sind es nur die wenigen oder gar keine, die nach dem ersten Klick etwas kaufen.
Die meisten werden dein „Laden“ verlassen und nie wiederkommen. Und das nicht, weil du schlecht bist, sondern weil die Menschen Zeit zum Nachdenken brauchen. Wie schön wäre es, wenn du diese Besucher „festhalten“ könntest, um sie später doch überzeugen zu können?
Und da kommt Sales Funnel im Spiel: Eine Marketingstrategie, die Besucher systematisch von der ersten Begegnung mit deinen Inhalten bis zum freudigen „Ich nehme es!“ führt. 😉
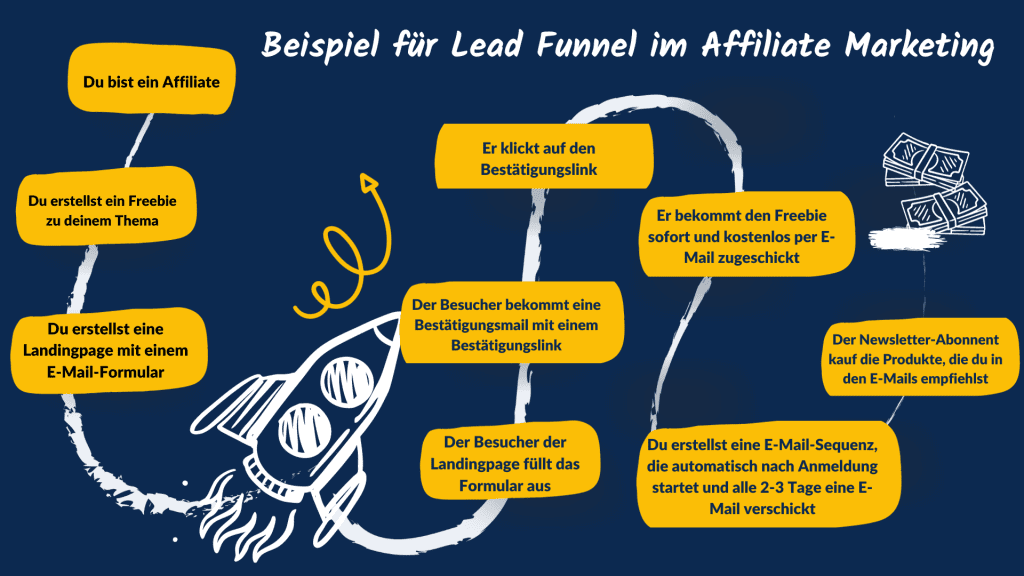
Und so sieht ein Sales-Funnel in der Praxis aus:

- Der Besucher kommt auf deine Webseite oder deinen Social-Media-Kanal.
- Du bietest ihm ein kostenloses Infoprodukt (ein Leadmagnet), dem er nicht widerstehen kann, z. B. eine Checkliste, eine Anleitung oder einen Ratgeber.
- Das Geschenk bekommt er aber nicht einfach so, sondern per E-Mail.
- Dafür muss er seine E-Mail-Adresse angeben. Macht er das, hast du einen Interessenten und seine Kontaktdaten.
- Der Interessent bekommt das Freebie automatisch und sofort per E-Mail zugeschickt.
- Danach startet ebenfalls automatisch eine Serie aus E-Mails, die du vorher angelegt hast. Mit jeder E-Mail gewinnst du mehr Vertrauen und bringst den Interessenten Schritt für Schritt näher zum Kauf.
- Die letzte E-Mail in der Serie ist das Finale. Hier machst du das unwiderstehliche Angebot (mit einem Affiliate-Link, versteht sich).
- Wenn du das richtige Partnerprogramm ausgewählt hast, das Problem des Benutzers genau erfasst und ihn auf den Kauf entsprechend vorbereitet hast, kauft er und wird zum Kunden. Ende des Sales-Funnels.
Auf die technische Abbildung genau dieses Prozesses hat sich FunnelCockpit* spezialisiert. Und man muss zugeben, es macht das sehr gut. Wenn man diesen Sales-Funnel in technische Anforderungen übersetzt, dann sieht es so aus:
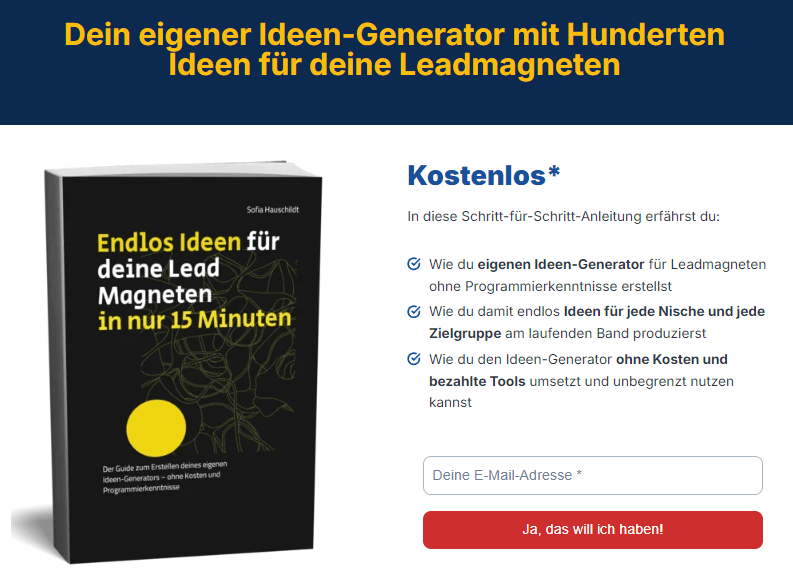
- Erstelle eine Landingpage, die die Inhalte des Freebies beschreibt.
- Füge auf der Landingpage ein Formular ein, in dem der Besucher seine E-Mail-Adresse eintragen kann.
- Sende nach der Eintragung eine Bestätigungs-E-Mail raus (DSGVO-Anforderung!).
- Sobald die E-Mail bestätigt ist, versende sofort eine E-Mail mit dem Link zum Download des Freebies.
- Starte automatisch eine vordefinierte E-Mail-Serie mit 5 E-Mails, sodass eine E-Mail alle 1–2 Tage versandt wird.
Man sagt, du kannst mit einer E-Mail-Adresse 1 EUR im Monat verdienen. Der Sales-Funnel erlaubt dir nicht nur ein Produkt zu verkaufen. Mit diesem Prozess sammelst du Hunderte E-Mails und kannst sie immer wieder kontaktieren. Nach dem Motto: Wer einen Katzennapf braucht, kann auch einen Katzenbaum gebrauchen. Wenn du wissen willst, wie viel du tatsächlich verdienen kannst, nutze meinen Online-Kalkulator für Affiliate-Einnahmen.
Eine eigene E-Mail-Liste ist pures Geld, daher lässt sich FunnelCockpit* das auch anständig bezahlen. Verständlich. Schließlich bietet es mit seinem Funnel Builder ein sehr nützliches Tool. Das Problem ist nur: wenn du noch gar keine E-Mail-Adressen in deiner E-Mail-Liste hast, dann hast du das „pure Geld“ noch gar nicht.
Als Affiliate brauchst du also einen Sales Funnel, nur das Bezahlen von großen Summen im Monat ist anfangs keine Option. Die Lösung ist, einen Sales-Funnel von FunnelCockpit mit kostenlosen Plugins und einem Tool in WordPress nachzubauen.
Sales Funnel mit WordPress
Um den Sales-Funnel in WordPress abzubilden, benötigst du folgende „Zutaten“:
- WordPress-Webseite
- Kadence Theme
- Plugin Kadence Blocks
- Plugin RankMath
- MailerLite* (kostenloser Plan)
Das WordPress-Hosting kostet 2,99 EUR im Monat*. Der Rest kostet nichts.
1. E-Mail-Adresse anlegen
Für einen Sales-Funnel brauchst du eine funktionierende E-Mail-Adresse, die als Absender für deine E-Mails genutzt wird. Zur Erinnerung, welche E-Mails das sind:
- Bestätigungs-E-Mail (DSGVO)
- Willkommens-E-Mail (mit dem Download-Link)
- Autoresponder (E-Mail-Serie)
Eine E-Mail-Adresse legst du bei deinem Hosting an, da diese in der Regel im Hosting-Paket enthalten ist.
Du solltest niemals eine kostenlose E-Mail-Adresse, wie Gmail oder Web.de, für E-Mail-Marketing nutzen. Diese Dienste erlauben keinen Massenversand. Im günstigsten Fall werden deine E-Mails nicht versandt. Im schlimmsten Fall kann dein E-Mail-Account gesperrt werden.
WordPress
- Domain ist im Hosting inklusive
- E-Mail-Adresse ist im Hosting inklusive
- Schwierigkeitsgrad: Einfach
FunnelCockpit
- Domain muss zusätzlich registriert werden
- E-Mail-Adresse muss zusätzlich eingerichtet werden
- Schwierigkeitsgrad: Mittel – erfordert Einrichtung der DNS-Einträge
2. Account bei MailerLite
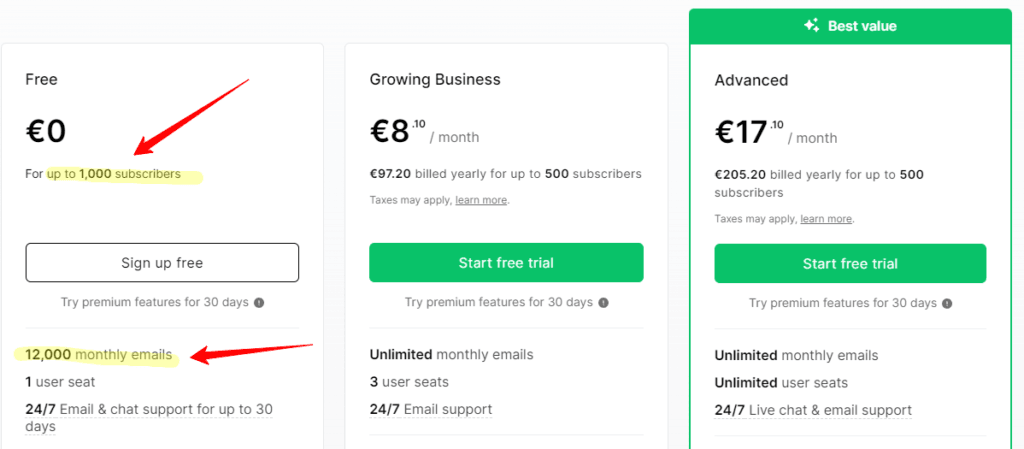
MailerLite* ist ein E-Mail-Marketing-Tool, das du kostenlos für bis zu 1.000 Abonnenten und 12.000 E-Mails im Monat nutzen kannst.
Damit kannst du E-Mail-Adressen sammeln, speichern, E-Mail-Serien und auch normale Newsletter versenden. Es gibt bezahlte Pläne und auch eine kostenlose Version (Free). Für diese Anleitung reicht die kostenlose Lösung aus.
Registriere dich bei Mailerlite, du brauchst keine Zahlungsinformationen einzugeben. Bei der Registrierung gibst du deine Webseite angeben.

Du kannst Mailerlite auch ohne eigene WordPress-Seite nutzen. Ähnlich wie FunnelCockpit erlaubt es dir, Landingpages direkt im Tool selbst zu erstellen. In dieser Anleitung nutze ich WordPress für Landingpages, da ich so mehr Kontrolle über das Design und die Statistik habe.
Mailerlite ist kostenlos, aber … irgendwo muss doch der Haken sein, oder? Es sind eher Häkchen als echte Haken, und sie spielen keine große Rolle für deinen Sales-Funnel:
- Deine E-Mails werden mit Mailerlite-Logo unten in der E-Mail versehen (Branding).
- Du kannst das Abmeldeformular nicht bearbeiten.
- Du kannst keine Landingpages unter deiner eigenen Domain erstellen.
- Es gibt keine vordefinierten Templates im Free-Tarif.
Nach der Registrierung des Accounts erhältst du einen Bestätigungslink per E-Mail. Sobald du deine Adresse bestätigt hast, musst du dein Profil ausfüllen. Diese Informationen benötigt Mailerlite, um deinen Account freizuschalten. Es dauert maximal 3 Werktage. Meine Projekte wurden immer innerhalb von ein paar Stunden bereit.
Während du auf Freischaltung wartest, kannst du aber trotzdem mit der weiteren Einrichtung und den ersten Tests fortfahren.
Mailerlite Free
- Max. Abonnenten: 1.000
- Max. E-Mails im Monat: 12.000
- Monatliche Kosten: 2,99 EUR
FunnelCockpit
- Max. Abonnenten: Unbegrenzt
- Max. E-Mails im Monat: Unbegrenzt
- Monatliche Kosten: ca. 46 EUR
Mit 17 EUR im Monat hast du auch bei Mailerlite unbegrenzte Anzahl der Abonnenten und monatliche E-Mails.
3. E-Mail und Domain autorisieren
Dieser Schritt ist essenziell. Mit der Autorisierung und Verifizierung erlaubst du Mailerlite in deinem Namen und von deiner E-Mail-Adresse Nachrichten zu versenden.
Die korrekte Autorisierung entscheidet, wie vertrauenswürdig deine E-Mails von Spamfiltern eingestuft werden. Machst du alles richtig, dann landen deine E-Mails im Posteingang deiner Abonnenten.
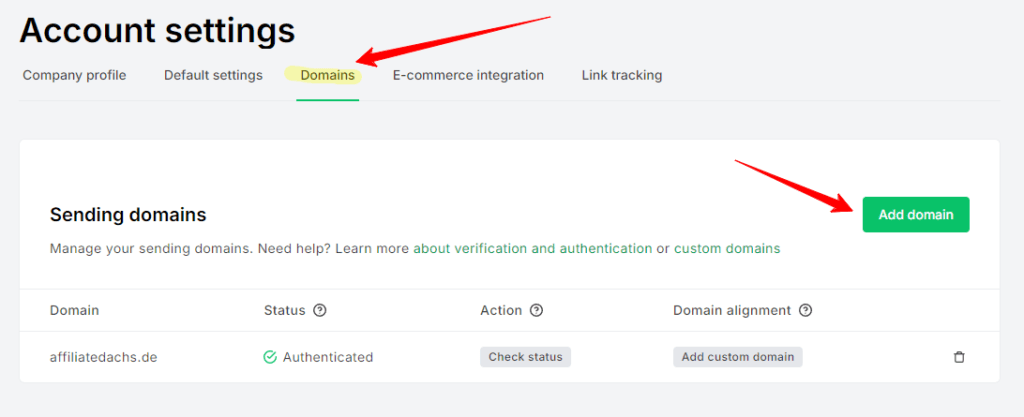
Starte die Einrichtung im Dashboard von Mailerlite unter Account Settings. Wechsele dazu auf die Registerkarte Domains:

Klicke auf „Add Domain“ und trage die E-Mail-Adresse ein, die als Absender für deine Funnel-Mails genutzt wird.
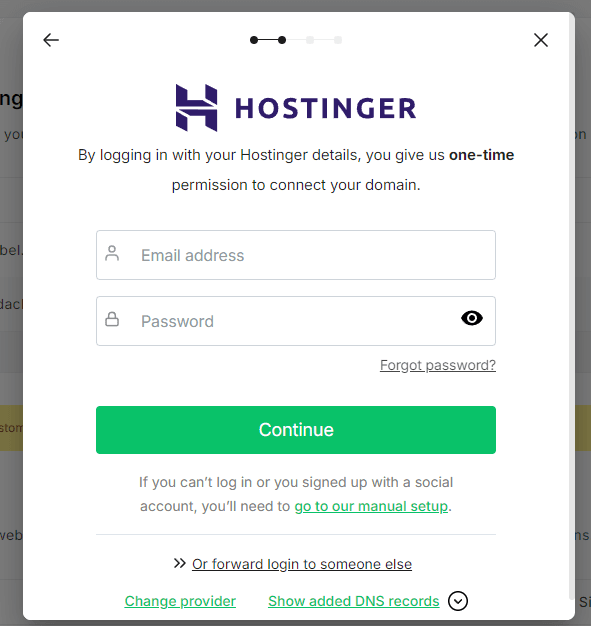
Diese DNS-Einträge müssen bei deinem Domain-Hosting eingepflegt werden. Es ist technisch etwas aufwendig. Wenn du aber bei Hostinger* bist, dann kann Mailerlite es automatisch für dich erledigen.

Wenn du bei einem anderen Hosting bist, dann musst du die DNS-Einträge, die dir angezeigt werden, selbst eintragen. Nachdem die Einträge hinzugefügt wurden, klicke auf „Check Status“ neben dem Domainnamen. Die Domain sollte jetzt verifiziert sein. Ab jetzt kann Mailerlite deine E-Mails versenden.
Die Verbindung der E-Mail-Adresse und Domains mit FunnelCockpit ist ähnlich. Das Einrichten der DNS-Einträge ist für viele Anfänger einer der schwierigsten Teile des ganzen Prozesses. Da musst du aber durch, da es für die Zustellbarkeit deiner E-Mails entscheidend ist.
4. Formular mit Kadence erstellen
Du erinnerst dich, dass ich von WordPress-Theme und dem Plugin Kadence-Block gesprochen habe? Ich nutze das Theme Kadence und das Plugin Kadence Blocks, um Landingpages und Formulare für Mailerlite zu erstellen. Warum? Weil du damit das Formular für Mailerlite ohne zusätzliche Plugins nahtlos in dein Design integrierst.
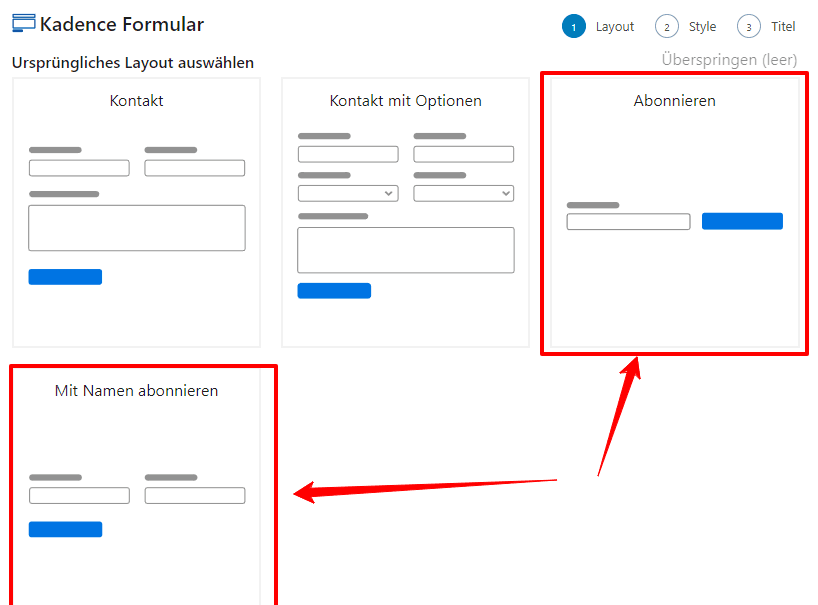
Im WordPress-Dashboard klicke auf „Kadence“ → „Formulare“ und dann „Neues Formular hinzufügen“. Du landest in der Auswahl der Vorlagen.

Wähle entweder die Vorlage „Abonnieren“ oder „Mit Namen abonnieren“, je nachdem, ob du die Vornamen der Abonnenten abfragen willst.
Wähle dann im zweiten Schritt den Stil: zum Beispiel dunkler Modus oder andere Varianten. Gib dann im letzten Schritt den Namen und die Beschreibung für das Formular. Sie werden nur intern für dich genutzt, damit du sie unterscheiden kannst, falls du mehrere Landingpages später nutzt.
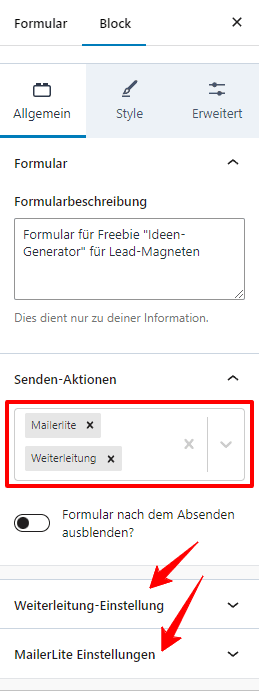
Jetzt bist du im Bearbeitungsmodus vom Formular drin. Bei dem Formular musst du zwei Senden-Aktionen einstellen:
- Mailerlite (Eintragung des Abonnenten in deiner Liste)
- Weiterleitung (Bestätigungsseite anzeigen)

Sobald du diese ausgewählt hast, scrollst du in der Seitenleiste runter und klappst die Weiterleitungs- bzw. Mailerlite-Einstellungen aus.
- Unter Weiterleitung-Einstellung gibst du die URL deiner Bestätigungsseite an. Ich erstelle dafür eine einfache Seite in WordPress. Du kennst diese Seite, die dir sagen, dass du die E-Mail-Adresse in deinem Postfach bestätigen musst.
- Unter Mailerlite-Einstellungen gibst du dein API-Schlüssel ein. Den findest du in deinem Mailliter-Dashboard unter „Integrations“ und dann „API“. Wenn du noch keinen API-Schlüssel hast, dann erstellst du einen und gibst ihn hier ein.
Das Formular verbindet sich zu Mailerlite und zeigt die Mailerlite Gruppen an. Gruppen sind Listen. Du kannst jetzt auswählen, in welche Gruppe die E-Mail-Adresse eingetragen werden soll, wenn der Benutzer seine E-Mail-Adresse einträgt.
Darunter wählst du das Formularfeld, in dem die E-Mail-Adresse steht. Jetzt kannst du das Formular speichern.
Jetzt brauchst du eine Landingpage, auf der das Formular angezeigt wird.
5. Landingpage erstellen
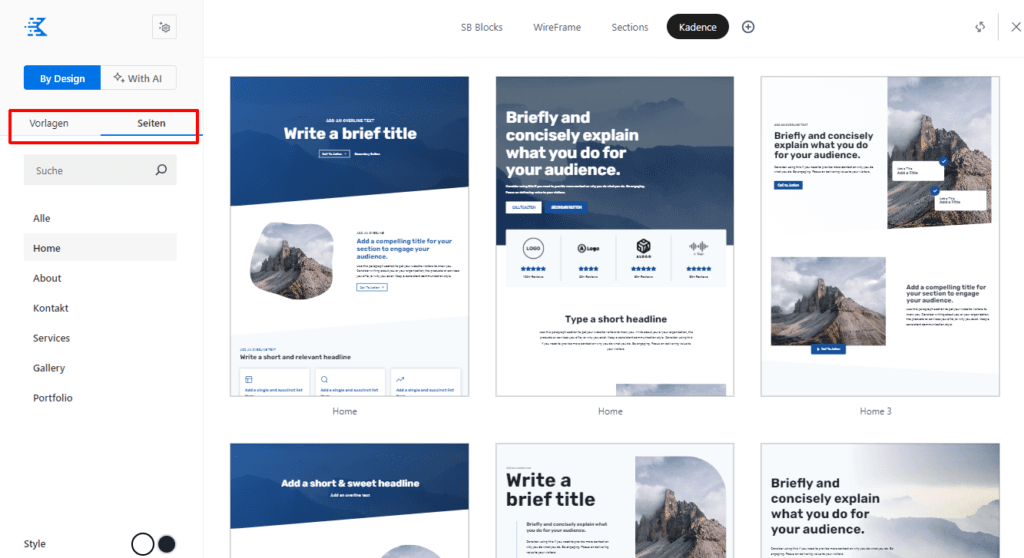
In Kadence Design Library gibt es einige Vorlagen, die sich gut für Landingpages anpassen lassen.

Du kannst entweder eine komplette Seite wählen oder unter Vorlagen aus den einzelnen Blocks die Landingpage zusammenklicken. Bearbeite den Text, entferne Blöcke und Zeilen, die du nicht benötigst. Wenn du dich an die Landingpage-Vorlagen von FunnelCockpit orientierst, dann hast du eine Vorstellung, was sich für hohe Konversionsraten eignet.
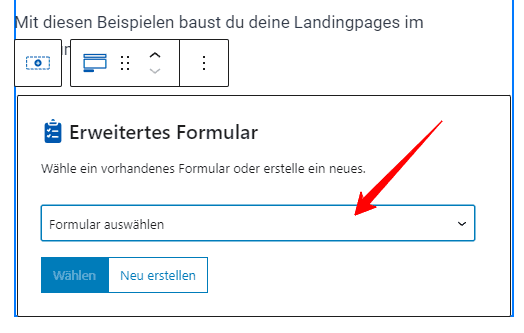
An der Stelle, an der das E-Mail-Formular auf deiner Landingpage angezeigt werden soll, klickst du im Block-Editor auf Plus und wählst Kadence-Block „Form (Adv)“ aus.

Wähle das Formular aus, das du im letzten Schritt erstellt hast. Und fertig ist die Landingpage! So sieht meine Landingpage in WordPress aus:

Dafür, dass ich keine Ahnung vom Design habe, gar nicht schlecht, oder? 😉
Was das Webdesign angeht, bist du mit WordPress deutlich freier in anderen Tools. Allerdings gibt es in Kadence keine fertigen Landingpages, wie bei FunnelCockpit, die für eine hohe Konversionsrate optimiert sind. Tipp: Du kannst dir die Vorlagen von FunnelCockpit während der 14-tägigen kostenlosen Phase anschauen und diese in WordPress nachbauen. 😉
WordPress
- Anzahl der Landingpages: unbegrenzt
- Landingpage für Konversionsrate nicht optimiert
- Design: alles möglich
FunnelCockpit
- Anzahl der Landingpages: 5
- Landingpage für Konversationsrate optimiert
- Design: teilweise umständlich und begrenzt
Jetzt kannst du deine Landingpage und den E-Mail-Versand testen.
6. Double-Opt-in in MailerLite
Double-Opt-in bedeutet, dass die E-Mail-Adressen bestätigt werden müssen, bevor du sie nutzen darfst. Das ist eine Anforderung nach DSGVO, an die du gebunden bist, wenn du in Deutschland arbeitest.
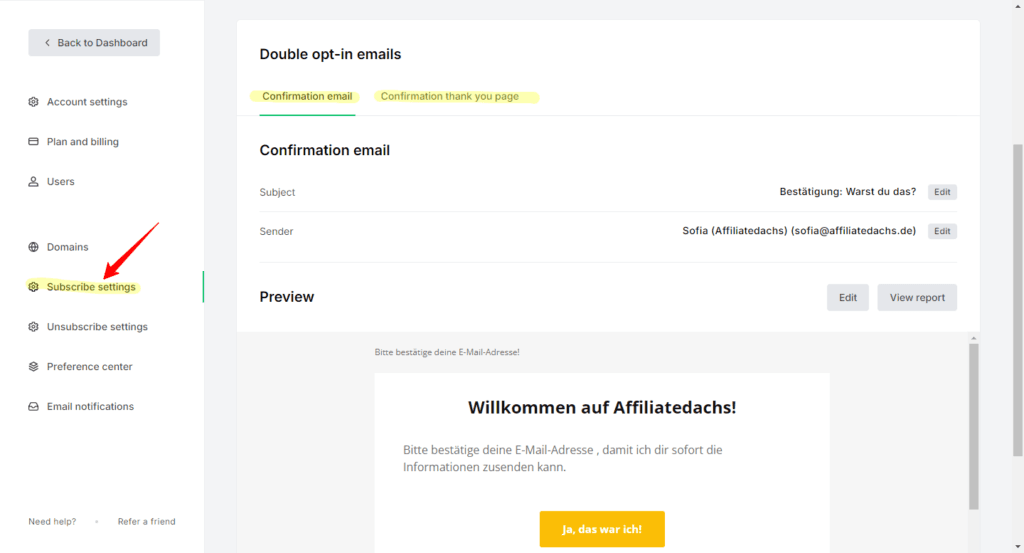
Mailerlite bringt natürlich die Einstellung mit. Wechsele im Dashboard von Mailerlite in „Account Settings“ und klicke dann auf „Subscribe Settings“.

In diesem Bereich machst du Einstellungen für:
- Text für die Bestätigungs-E-Mail
- Danke-Seite: diese Seite wird nach der Bestätigung der E-Mail-Adresse angezeigt. Auch hier erstelle ich eine einfache Seite in WordPress und gebe dann die Adresse dieser Seite unter „Confirmation Thank You Page“ ein.
Jetzt fehlt nur noch die E-Mail mit dem eigentlichen Download-Link.
7. Downloadseite für Freebie
Dein Freebie lädst du in die Mediathek von WordPress hoch.
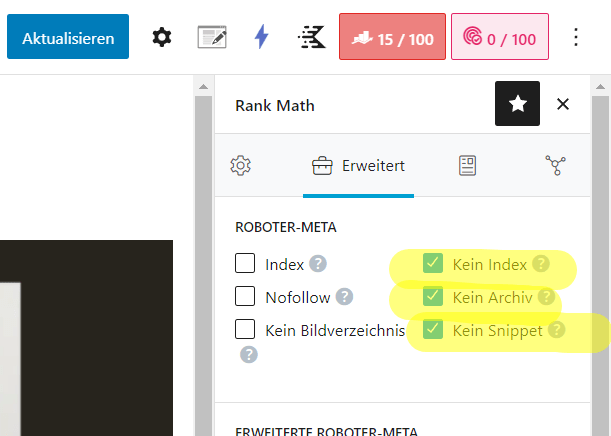
Aber Vorsicht! WordPress macht alle Daten aus der Mediathek öffentlich zugänglich, die in den Suchmaschinen indexiert werden können. Das wäre ärgerlich, denn so können die Besucher ohne Eintragung in deine E-Mail-Liste direkt auf dein Freebie aus den Suchergebnissen zugreifen.
Um das zu verhindern, nutzt du das kostenlose Plugin RankMath. Direkt nach der Installation verhindert das Plugin die Erstellung von Anfangsseiten in WordPress. Dafür musst du nichts extra einstellen.
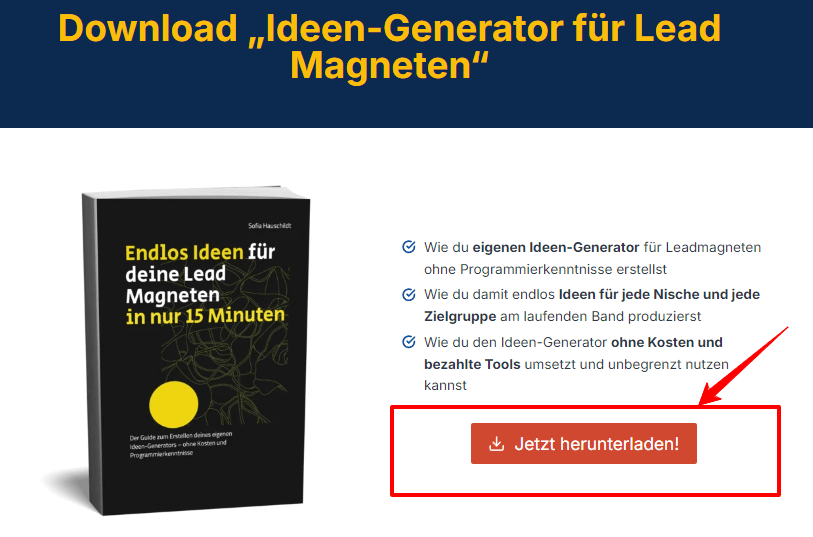
Und jetzt erstellst du eine Downloadseite. Meine Downloadseite ist im Grunde eine Kopie der Landingpage, nur dass es hier statt Formulars einen Download-Button gibt.

Der Download-Button ist mit der PDF-Datei in meiner WordPress-Bibliothek verbunden.
Auch die Downloadseite sollte nicht in Suchmaschinen auftauchen. Es wäre genauso ärgerlich, wenn man sie direkt findet und so die Eintragung im Formular umgehen kann. Benutze RankMath, um diese Seite von der Indexierung in den Suchmaschinen auszuschließen.

Die Downloadseite ist jetzt nur noch über einen direkten Link aus der Willkommens-E-Mail zu erreichen.
Im nächsten Schritt legst du die E-Mails an.
8. Willkommens-E-Mail und E-Mail-Serie
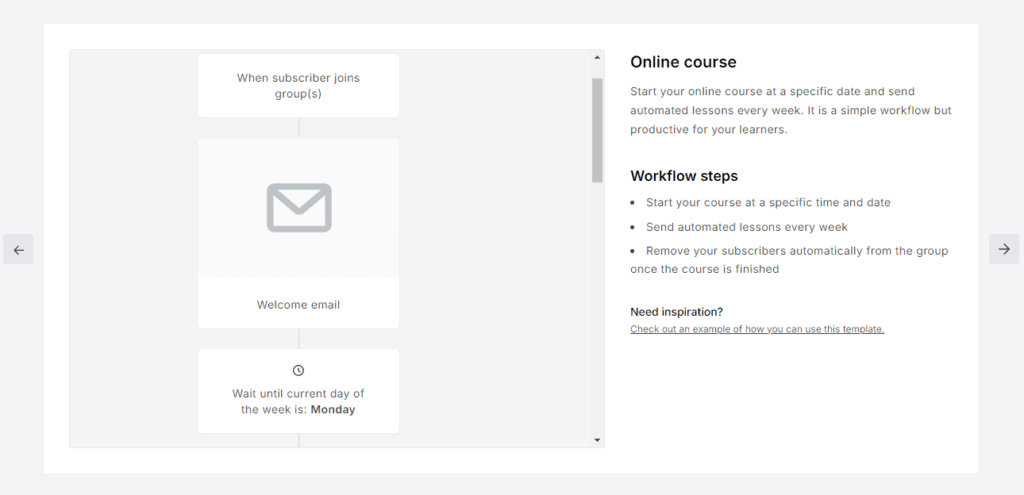
Im Mailerlite-Dashboard klicke auf „Automation“ → „New Automation“ und wähle „Online Course“ aus.

Und nein, du musst jetzt keinen Online-Kurs erstellen. Es geht nur darum, dass du bereits einen vordefinierten Workflow vor Augen hast.
Dieser fängt mit dem Baustein „wenn der Benutzer sich in die Liste einträgt“. Hast du mehrere Listen, kannst du hier angeben, welche. Dieser Workflow startet erst, wenn Double-Opt-in geglückt ist.
Die allererste E-Mail (Welcome email) mit dem Link zur Downloadseite muss natürlich sofort verschickt werden. Klicke auf den Baustein mit E-Mail, trage Betreff ein, wähle Template aus, passe den Text an und füge den Link zu der Downloadseite ein.
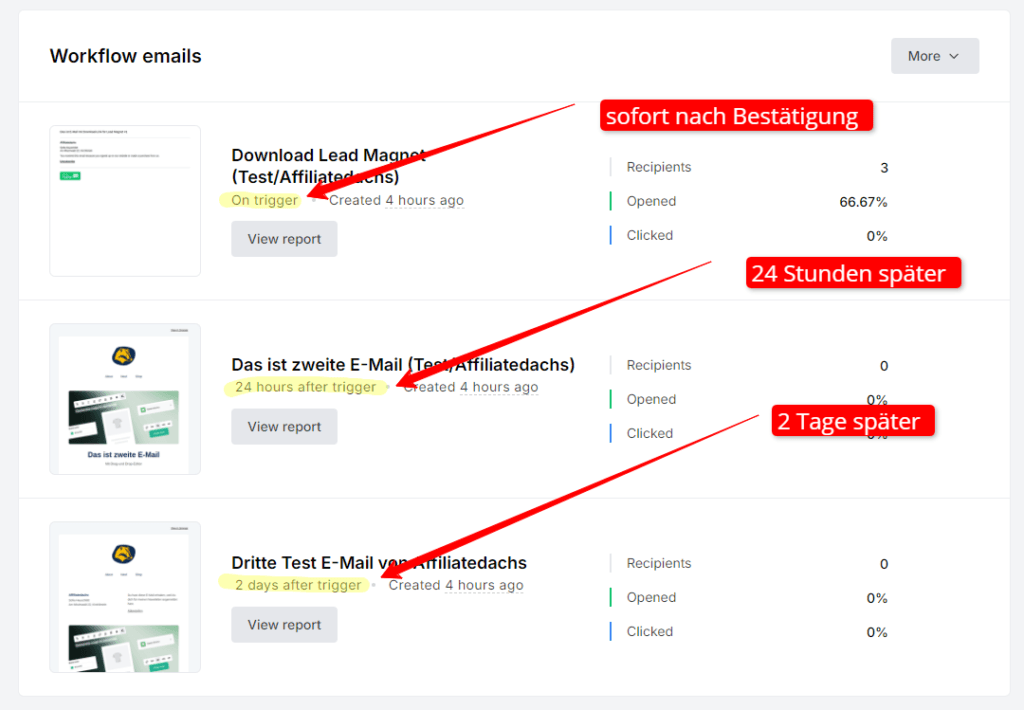
Dann klicke auf „Delay“-Baustein und stelle ihn auf 1 Tag um. So wird die zweite Mail genau 24 Stunden nach der ersten versendet. Bearbeite auch die zweite E-Mail. Und fahre fort, bis deine E-Mail-Serie fertig ist.

Die zeitlichen Abstände zwischen den E-Mails kannst du selbst definieren, z. B. die erste E-Mail nach einem Tag, die zweite E-Mail nach 2 Tagen und so weiter.
Die letzte E-Mail in der Serie ist dann dein Affiliate-Angebot. Wie viele E-Mails bis zum Angebot versendet werden, bleibt dir überlassen.
9. Versand auf Spamfilter testen
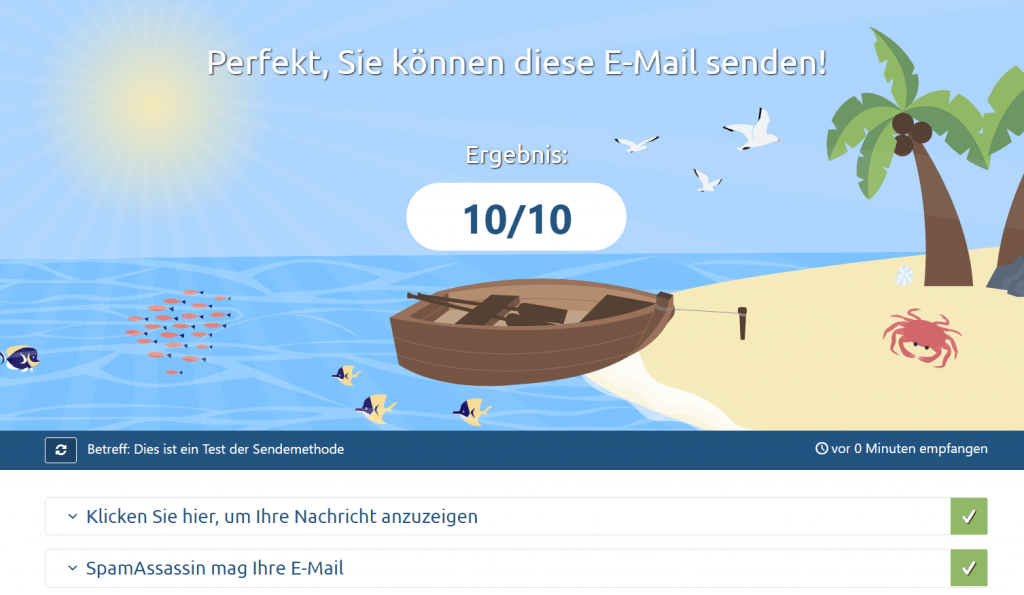
Bevor du die Automation aktivierst, kannst du eine Test-E-Mail an mail-tester.com senden. Wähle die E-Mail, die du testen möchtest, im Workflow aus und klicke auf „Send test mail“.
Mail-Tester prüft, ob der Text deiner Nachricht Spam-Wörter enthält, fehlerhafte Links oder einen fehlenden Abmelden-Link. Es prüft auch, ob deine E-Mail vor Spamfiltern sicher ist.
Das Ergebnis von Mail-Tester muss 10 von 10 Punkten erreichen. Damit landen deine E-Mails zu 99 % im Postfach des Empfängers (und nicht im Spam!).

Dein Sales-Funnel ist jetzt fertig.
10. Sales Funnel mit Traffic füllen
Ein Schritt fehlt noch – das Futter für den Sales-Funnel. Denn wenn oben in den Trichter nichts hereinkommt, dann kommt auch unten nichts raus. Du kannst einen perfekten Sales-Funnel erstellen, der aber faktisch tot ist, weil keiner ihn findet.
Du brauchst also Besucher, die dein Freebie haben wollen, und dafür gibt es vier Traffic-Quellen:
- Deine eigene Webseite (WordPress mit SEO)
- Deine Social-Media-Kanäle (Instagram, Facebook etc.)
- YouTube und Pinterest
- Bezahlte Werbung, wie Google Ads oder Facebook Ads.
Da du dir die Kosten für Sales-Funnel gespart hast, kannst du jetzt das Geld in Werbung investieren. 😉
Vergleich von FunnelCockpit mit MailerLite
Es ist möglich, mit kostenlosen Plugins und Mailerlite einen funktionierenden Sales-Funnel in WordPress nachzubauen. Die Lösung hat allerdings einige Einschränkungen.
WordPress mit Mailerlite
Vorteile
- Kostengünstig: nur Hosting-Gebühr für WordPress, keine weiteren Kosten.
- Freiheit im Design: Flexibilität bei der Gestaltung von Landingpages und Formularen.
- Langsame Skalierung: Eignet sich gut, um klein anzufangen und die E-Mail-Liste allmählich aufzubauen, ohne finanziellen Druck.
Nachteile
- Limits bei E-Mail-Listen: bis zu 1.000 Abonnenten und 12.000 E-Mails monatlich kostenlos, danach kostenpflichtig.
- Begrenzte Automatisierung: Nicht alle Automatisierungen sind im kostenlosen Plan von Mailerlite enthalten.
- Technischer Aufwand: Die Einrichtung des Funnel erfordert etwas mehr technisches Wissen und Zeit, da es keinen Funnel Builder gibt.
FunnelCockpit
Vorteile
- Umfassende Automatisierung: Unbegrenzte Automatisierungsmöglichkeiten für E-Mail-Serien und einfache Handhabung von Follow-Up- und Upsell-Funnels.
- Optimierte Vorlagen: Landingpages sind vorab für hohe Konversionsraten optimiert.
Nachteile
- Kostenintensiv: Monatliche Kosten von etwa 46 EUR, was zu viel ist, wenn man erst eine kleine oder gar keine E-Mail-Liste hat.
- Weniger Flexibilität: Die Designoptionen sind zwar optimiert, aber weniger flexibel im Vergleich zu WordPress.
Die Entscheidung hängt also stark davon ab, ob du bereit bist, dich mit der Technik auseinanderzusetzen und dabei Geld sparen möchtest. In diesem Fall ist WordPress mit Mailerlite deine Lösung.
Wenn Technik nicht deine Stärke ist, dann bist du mit FunnelCockpit* definitiv besser aufgehoben.
